When offering xID on your website, we recommend that you get to know how xID is presented for the user, depending on the different login hints and the state of the user. In this document, you can find information about what you should consider when implementing xID - from a user perspective.
We recommend that you customise the xID user experience based on the different states of the user:
For more information about how xID is presented to the user: How xID appears to the user.
xID supports three different login hints, as described in the technical documentation
A short summary:
A few recommendations for the use of login hints:
When implementing xID at your website, you need to decide how you want to present the xID-dialogues. These can either be presented through a window unattached to your website, inline (iframe) or through a re-direct. Please also see the technical documentation on this issue.
Window is the easiest implementation of xID, since it requires minimal interference on your website. It also works well on mobile devices. However, remember that the dialogue window might fall behind the browser window on the users desktop, and its easy to loose track of the xID process for the user. A window implementation might initiate popup blockers depending on individual browser settings, and especially when using the login hint XID:unsolicited. Note this special use case for in-app browsers when selecting a window implementation.

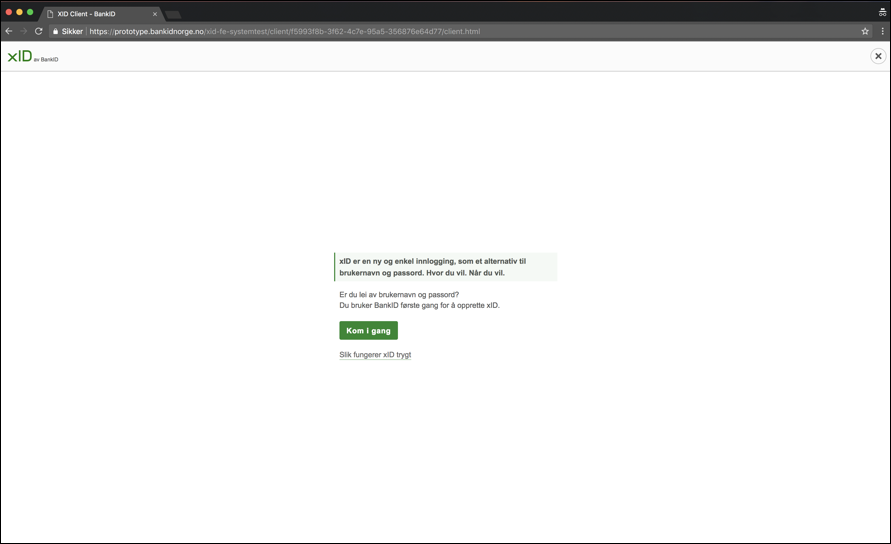
A re-direct implementation will take control of the entire browser window, redirecting the user to the xID dialogues. The user will no longer see your website until they either finish or cancel the xID process and the URL will change as well. Note that the important elements of the xID-dialogue, like the logo, cancel button and changing the xID user, become easy to ignore, due to their placement along the edges of the browser window. On the other hand, re-direct works excellent on mobile phones. We recommend this implementation on mobile phones.

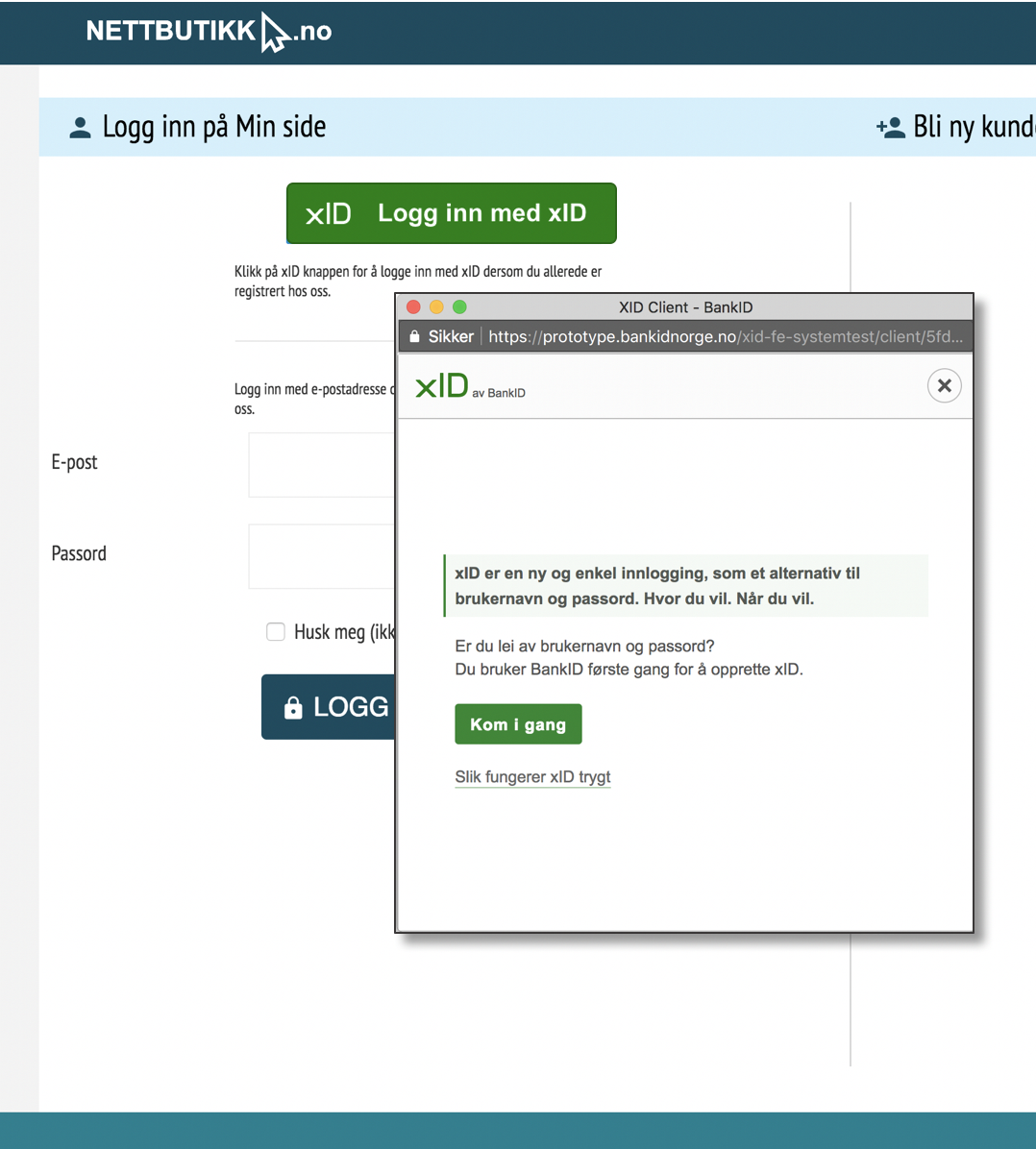
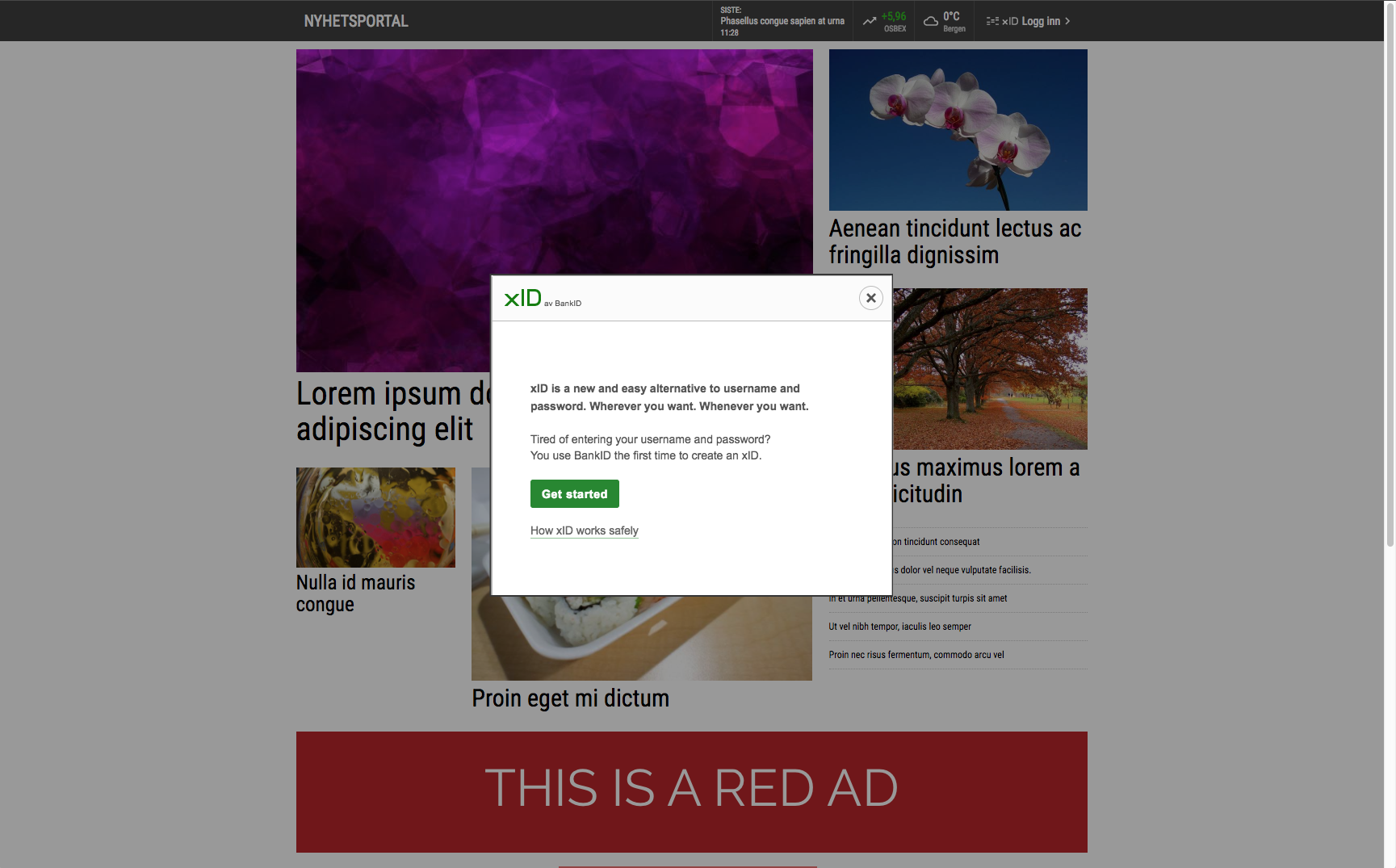
With an inline (iframe) implementation, the xID dialogues can either become an integrated part of your website or be placed "in front" on your website (see the example below). This way the focus is set on the dialogues and the user will have to cancel or finish the xID-process to return to your website. As an iframe gives a poorer user experience on mobile phones, we recommend implementing xID as an iframe for desktop and as a redirect for mobile phones.

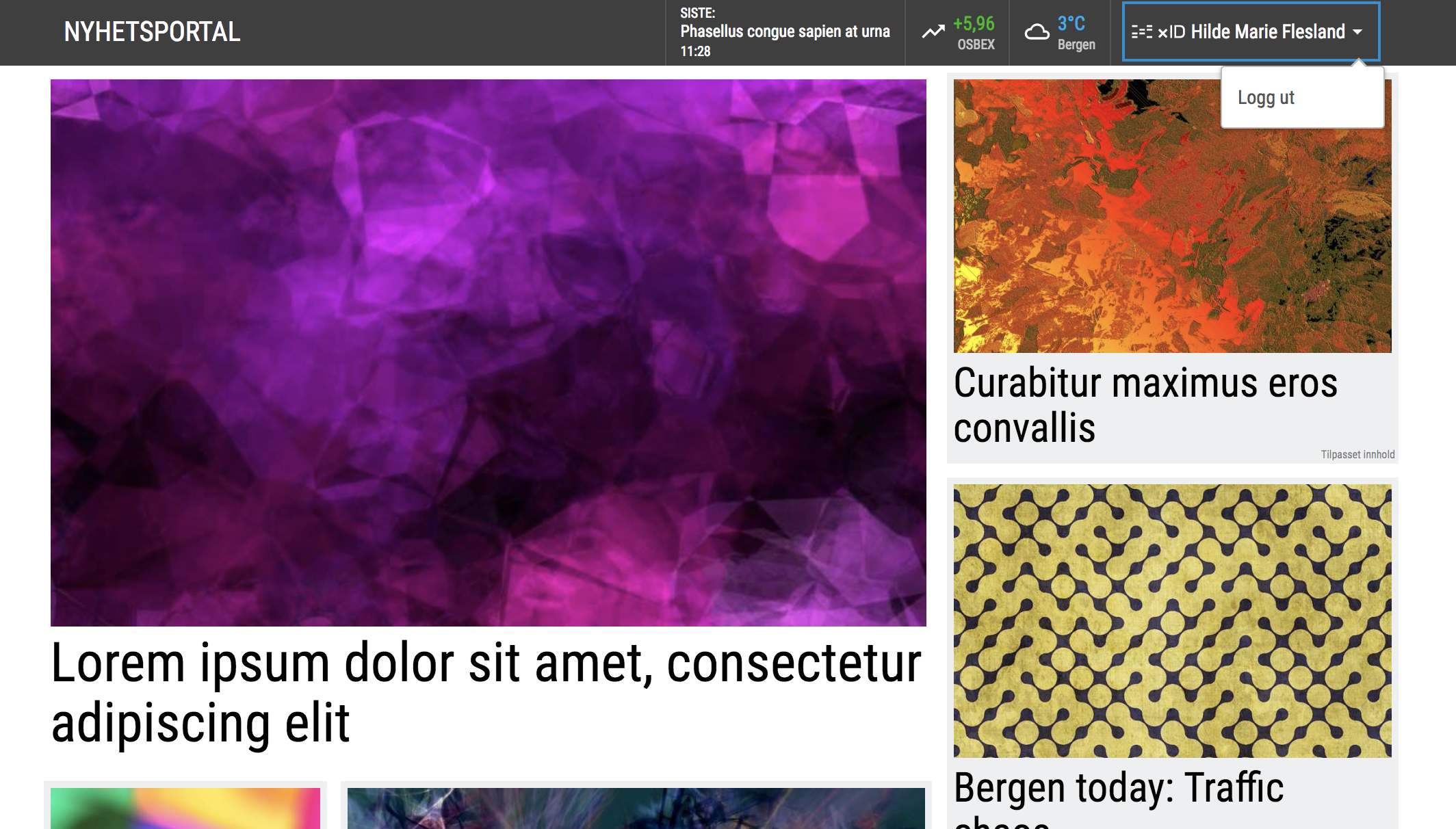
When a user is logged in with xID, he also needs a way to disconnect his xID from his account at your website. We offer a REST API that results in a reversion of the users choice to use xID every time on your website. This means that the user will meet the dialogue for accepting xID at your website when he later returns to your website, thus is not recognised automatically with the login hints XID:unsolicited and XID:unsolicited:nodialog. The user will meet xID as a login option at your wesite, thus this REST-API should be a integrated part of your Log out-function.

When implementing xID on your website, you need to make sure that your website properly respond to errors codes returned by xID. Some errors that may occur, require a message to the end user, especially if the end result is that they are not able to log in using xID.
When ordering xID, you need to decide on what name of your website you want to display in the xID-dialouges. The display name will be shown in the dialogue where the user is asked if he want to use xID at your website (X_04 AddClient in the UDD Viewer: How xID appears to the user#1.ThexIDuserexperience), with the following text:
Vil du bruke xID hos <display name>?
Note that: